工具地址
能解决什么
经常我们项目中,随着时间推移,css样式越来越多。越来越臃肿。但是又不敢轻易删除,怕伤筋动骨。总不能一个一个类名去找吧。于是把开源的uncss做成在线工具。解决了不少问题。
支持的功能
黏贴需要的HTML代码块
输入原始css
得到一段精简后的css。没有引用或无效的会全部删除。css成功瘦身。
错误操作
在HTML代码块中,请勿黏贴整个页面,因页面包含了script、css、HTML的组成,这样解析容易出错
正确的使用方法
HTML里面仅粘贴你所需要提取的代码块。如果是整站提取,则黏贴body内的。
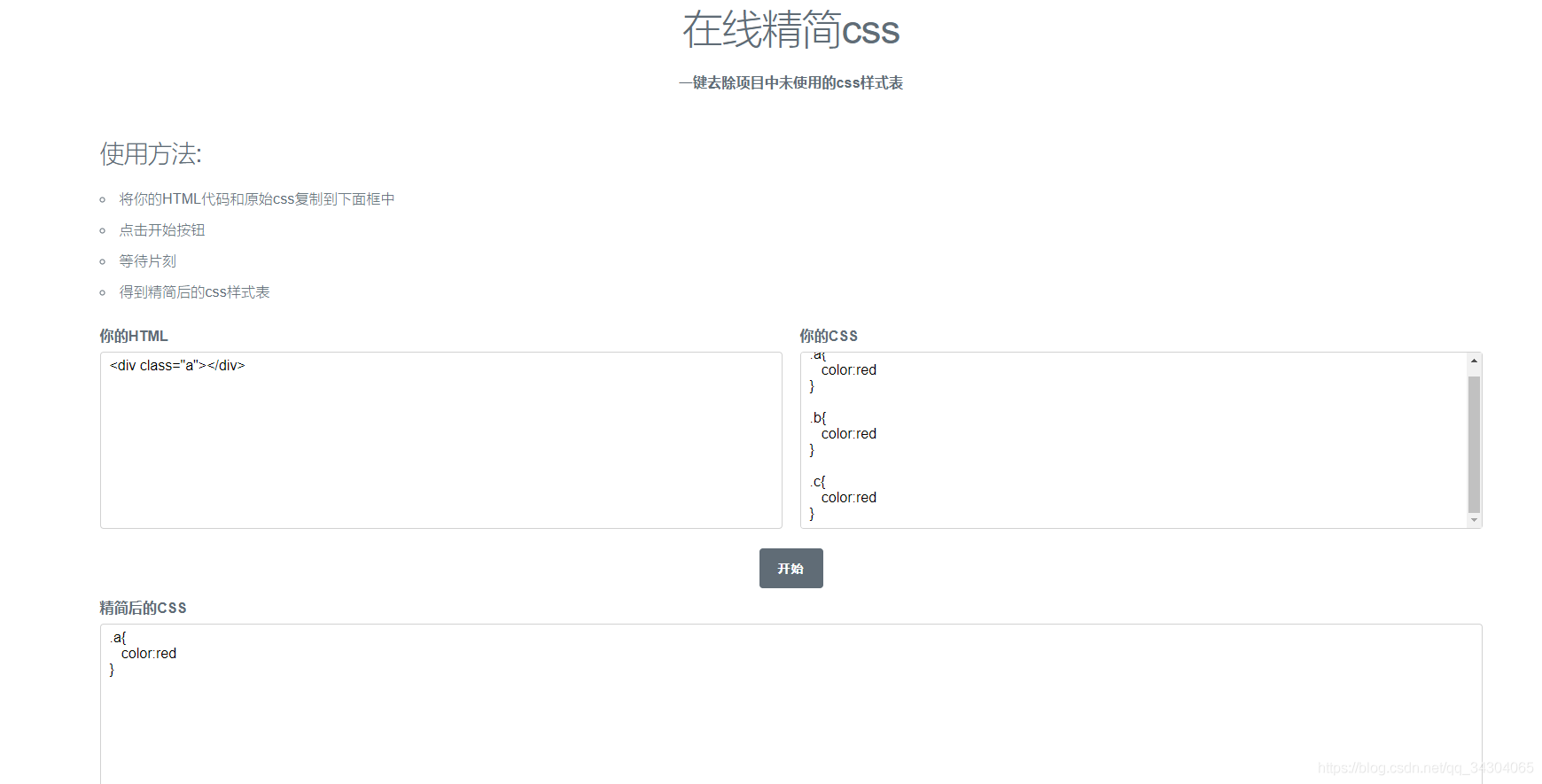
效果如图:

常见失败原因
- 若css中的写法是联动写法,即
.a .b .c{xx}但html部分只输入了<div class="c"></div>这种情况因为div父级丢失。css也就无法读取完整。工具只是辅助,可以大大提升效率。可能无法完全解决。
7 条评论
指定多个类的情况有没有处理,例如:class="_26mjB _3cgNz cjahm"
尝试了带Body的html,会丢失样式
body里面不能包含style样式。要把style样式分离出来
也就是说标签上不能有“style”属性?
是的
|´・ω・)/ 加油哦,你是最棒的
有用就行